In keeping with our mission to help every student become a motivated and masterful reader, we are making continuous improvements across Amira in accordance to the Web Content Accessibility Guidelines (WCAG).
If you have feedback on Amira’s accessibility, please email us at info@amiralearning.com

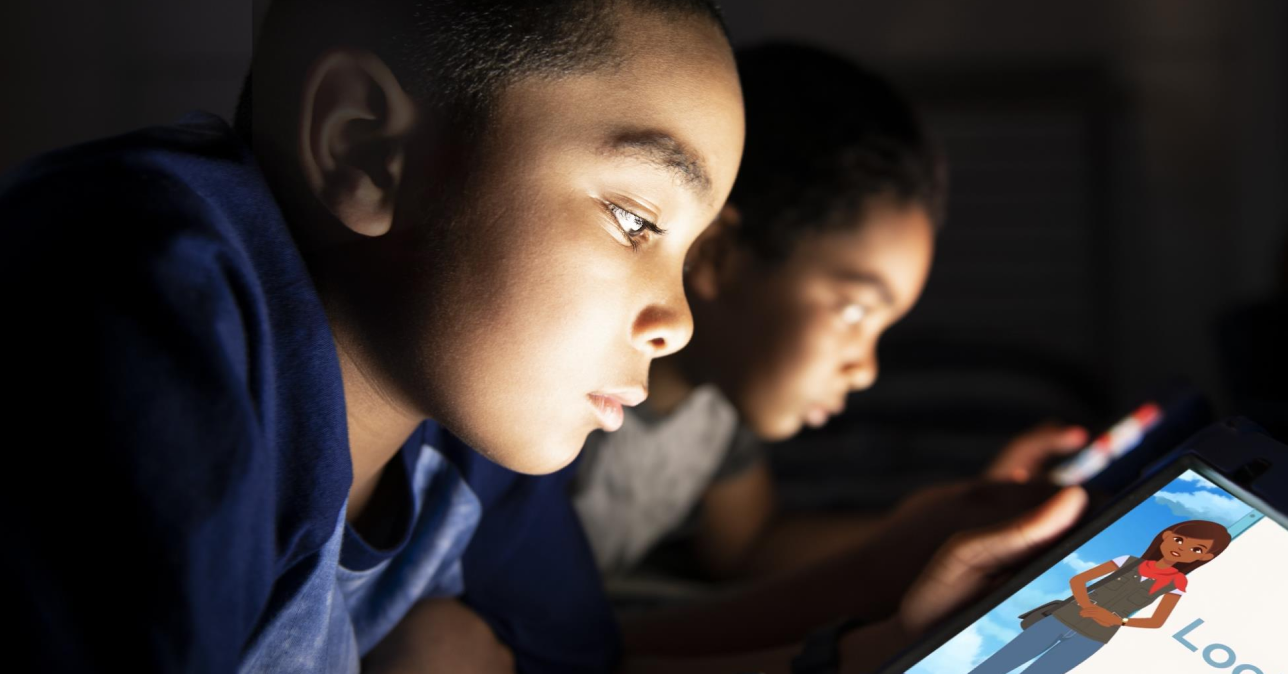
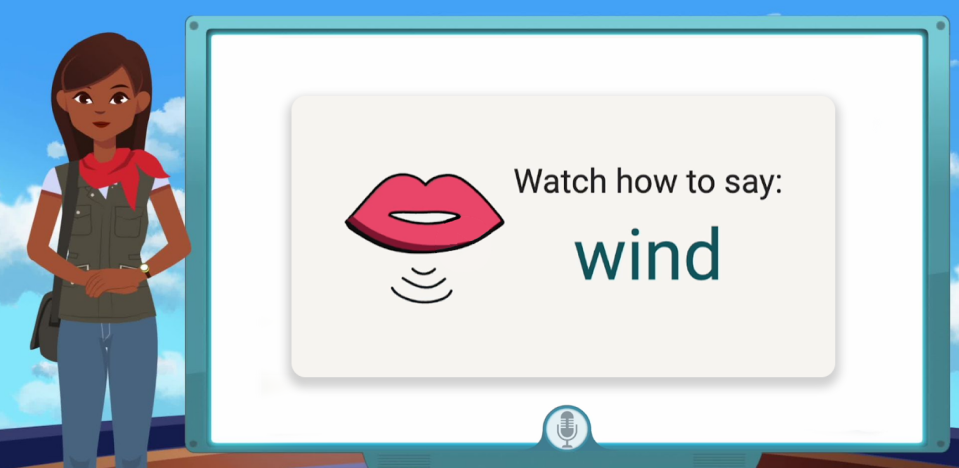
Amira is nearly unique in utilizing a voice interface. The primary means of interacting with Amira is speech. Students read out loud to Amira and Amira coaches verbally. This interface enables many students who might struggle with conventional user interfaces to work successfully with Amira.
Amira supports a read to me feature, which highlights and reads the text of an article aloud. In this mode, a student does not need to be able to see the text on the screen. Amira will unfold the story or article phrase by phrase, reading to the student.
Read To Me is supported on all web browsers and environments generally supported by Amira.